Customize Link interface and behavior using SDK properties
Exercise advanced programmatic control over user interface settings of the Link auth flow
Overview
Most of the configuration for the auth flow is currently managed in Auth flow settings in the Codat Portal.
However, you can use the SDK's options property to override the settings set in the Portal and control them programmatically instead. This is useful if you want more control over the UI based on application-specific logic or want to vary it conditionally.
function AuthFlow() { const onConnection = (connection) => alert(`Connection: ${connection.connectionId}`); const onFinish = () => alert("On finish callback"); const config = { companyId: "e0e0462f-d7f3-456f-b3e9-0b40afe0245e", options: { nonModal: false, showLandingPage: true, showSandboxIntegrations: true, //theme: {...}, //sourceTypes: { // accounting: {...}, //}, //text: {...}, enableAdditionalConsent: true, enableMultiEntityLinking: true, }, }; return ( <div> <p>Click the button below to start authing.</p> <CodatLink {...config} /> </div> ); }
As the options object overrides the LinkLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat. settings set in the Portal, this may result in confusion about the source of truth for what users are seeing. Ensure you document and communicate your use of the options prop internally.
Properties
<CodatLink
companyId={companyId}
onConnectionStarted={onConnectionStarted}
onConnection={onConnection}
onError={onError}
onClose={onClose}
onFinish={onFinish}
options={{
nonModal: true,
showLandingPage: true,
showSandboxIntegrations: true,
theme: {...},
sourceTypes: {
accounting: {...},
banking: {...},
commerce: {...},
},
text: {...},
enableAdditionalConsent: true,
enableMultiEntityLinking: true,
}}
/>
The options prop is optional and accepts an object containing the following optional properties:
| Property | Description |
|---|---|
nonModal | Determines whether LinkLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat. is initialized with non-modal styling (no border and no close button). |
showLandingPage | Determines whether an extra landing page is displayed to the user at the start of LinkLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat.. |
showSandboxIntegrations | Controls whether integrations that only connect Sandbox data are displayed for selection. |
theme | Contains options that control the visual appearance of the LinkLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat. flow. |
sourceTypes | Controls the data sourceData source An external platform (such as QuickBooks, Xero, or a bank) that Codat integrates with to pull or push financial data. types (Accounting, Commerce, Banking, and Business Documents) the user can connect or upload files for. |
text | Contains options that control what text is displayed to the user. Markdown is supported. |
enableAdditionalConsent | Determines whether an additional consent journey for further use cases is displayed to the user. |
enableMultiEntityLinking | Allows users to authorize to multiple companies within a single accounting platform in one go for compatible integrations. |
The object is applied as the CodatLink component is mounted, so doesn't support hot reloading. Modify the options and refresh the page to see the options reflected.
Grab our example file, edit it as desired, and use it in our Options demo to see how the LinkLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat. UI reflects the changes you make to the properties. You will need a companyId to do this.
Non-modal styling
By default, the LinkLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat. component is designed to be presented in a modal. To override this, you can use the nonModal options setting. When set to true, it will:
- Hide the close icon.
- Remove the modal-styled border and padding.
You can see an example of this on GitHub.
Landing page
When showLandingPage property is set to true, an extra page is displayed to the user at the start of the LinkLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat. flow. When set to false, the user is directed straigt to the navigation page.
Sandbox integrations
The showSandboxIntegrations property controls whether Sanbox integrations are displayed for selection. This should be set to true for test environments and false for live environments.
Theme
Use the colors property of the theme option to set the hex value for the primary color for buttons, linksLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat., and loading animations.
Source types
The sourceTypes option controls the source types the user can connect via the LinkLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat. flow. Use the accounting, banking, commerce, and businessDocuments properties to indicate the desired source type.
For each source type, you can also configure the following properties:
optional: this is a mandatory property. When set totrue, the user can complete the flow without connecting an integration of the specified type or uploading relevant files.enableIntegrations: this is a mandatory property. When set totrue, it enables the user to connect to an integration of the specified type.enableFileUpload: this is a mandatory property. When set totrue, it allows the user to upload relevant documents. You must also enable the relevant file upload integrations in Other integrations.allowedIntegrations: this is an optional property. By default, all configured integrations appear in LinkLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat.. Add an array of the relevant accounting, banking or commerce platform keys to this property to filter the list of platforms displayed to the user during the authorization journey.dataTypes: this is an optional property. Add an array of data types that the user will be sharing with your companyCompany In Codat, a company represents your customer's business entity. Companies can have multiple connections to different data sources. to display in thePlatform dataaccordion on the consent screen. If not set, LinkLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat. will use the configuration set in Data access consent. This replaces the deprecatedaccounting.dataAccess.dataTypes,banking.dataAccess.dataTypes, andcommerce.dataAccess.dataTypestext options.
You should only have one of the banking integrations enabled at a time. This ensures optimal use of LinkLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat., as each banking integration is represented differently in the auth flow and may confuse the customer.
In your customer's organization, the person signing up through Codat may not have their credentials to hand. For example, it may be their accountant who actually logs into their accounting software.
To enable them to proceed and explore your product, make upfront authorization for different integration categories optional. Later, remind them to authorize or give them an option to share a LinkLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat. URL or even a mailto: linkLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat..
Custom text
Use the text property to override text displayed within the LinkLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat. UI. For example, you can detect the language the user speaks and set the displayed text according to their locale. You can see a simple example of this on GitHub.
The property accepts Markdown, meaning you can add linksLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat., lists, tables, and more to all the text options, excluding companyName . You can override the following text options:
| Option | Type and description |
|---|---|
companyName | string Your companyCompany In Codat, a company represents your customer's business entity. Companies can have multiple connections to different data sources. name displayed on the final page of the flow before connecting an integration. |
landing.title | string (accepts Markdown) Landing page title displayed on the first page the user sees. Enable the landing page by setting showLandingPage to true or configuring it in Link settings. |
landing.subtitle | string (accepts Markdown) Landing page subtitle displayed on the first page the user sees. Enable the landing page by setting showLandingPage to true or configuring it in Link settings. |
landing.nextButton | string Text displayed on the primary (continuation) button of the landing page. By default, this option is set to Next. |
main.title | string (accepts Markdown) Title displayed on the page where the user selects what source types to connect. |
main.subtitle | string (accepts Markdown) Subtitle displayed on the page where the user selects what source types to connect. |
accounting.fileUpload.subtitle | string (accepts Markdown) Subtitle displayed on the accounting file upload page. To use this, enable the accounting file upload by setting the source type option to true or by configuring it in Other integrations. |
banking.fileUpload.subtitle | string (accepts Markdown) Subtitle displayed on the banking file upload page. To use this, enable the banking file upload by setting the source type option to true or by configuring it in Other integrations. |
businessDocuments.fileUpload.subtitle | string (accepts Markdown) Subtitle displayed on the business documents file upload page. To use this, enable the business documents file upload by setting the source type option to true or by configuring it in Other integrations. |
accounting.consents.titlebanking.consents.titlecommerce.consents.title | string (accepts Markdown) Title displayed on the final flow page before connecting an accounting, banking or commerce platform. Accepts {companyName} and {platformName} replacements, such as Connect your {platformName} account to {companyName}. |
accounting.consents.subtitlebanking.consents.subtitlecommerce.consents.subtitle | string (accepts Markdown) Subtitle displayed on the final flow page before connecting an accounting, banking or commerce platform. Accepts {companyName} and {platformName} replacements, such as Allow {companyName} to access your {platformName} data. |
accounting.dataAccess.consentbanking.dataAccess.consentcommerce.dataAccess.consent | ⚠️ Deprecated: Use accounting.consents.termsAndConditions, banking.consents.termsAndConditions, or commerce.consents.termsAndConditions instead. string (accepts Markdown) Text displayed on the final flow page before connecting an accounting, banking or commerce platform, underneath the list of data types. If you want to display a terms and conditions linkLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat., add it here using Markdown. |
accounting.consents.termsAndConditionsbanking.consents.termsAndConditionscommerce.consents.termsAndConditions | string (accepts Markdown) Text displayed on the final flow page before connecting an accounting, banking or commerce platform, underneath the list of data types. Use this to display terms and conditions linksLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat. using Markdown. |
accounting.consents.purposebanking.consents.purposecommerce.consents.purpose | string (accepts Markdown) Specifies the purpose of the data access. Accepts {companyName} and {platformName} replacements, such as Allow {companyName} to access {platformName} data. |
accounting.consents.accessbanking.consents.accesscommerce.consents.access | string (accepts Markdown) Specifies the type of access to the data that's required (e.g., read and write). Accepts {companyName} and {platformName} replacements, such as Allow {companyName} to access {platformName} data. |
accounting.consents.accountInfobanking.consents.accountInfocommerce.consents.accountInfo | string (accepts Markdown) Specifies the account information the user will be sharing with your companyCompany In Codat, a company represents your customer's business entity. Companies can have multiple connections to different data sources.. Accepts {companyName} and {platformName} replacements, such as Allow {companyName} to access {platformName} data. |
accounting.consents.retentionbanking.consents.retentioncommerce.consents.retention | string (accepts Markdown) Specifies the conditions for data retention. Accepts {companyName} and {platformName} replacements, such as Allow {companyName} to access {platformName} data. |
accounting.dataAccess.nextButtonbanking.dataAccess.nextButtoncommerce.dataAccess.nextButton | ⚠️ Deprecated: Use accounting.consents.nextButton, banking.consents.nextButton, or commerce.consents.nextButton instead. string Text displayed on the primary (continuation) button of the final flow page before connecting an accounting, banking or commerce platform. By default, this option is set to Next. |
accounting.consents.nextButtonbanking.consents.nextButtoncommerce.consents.nextButton | string Text displayed on the primary (continuation) button of the final flow page before connecting an accounting, banking or commerce platform. By default, this option is set to Next. |
accounting.dataAccess.dataTypesbanking.dataAccess.dataTypescommerce.dataAccess.dataTypes | ⚠️ Deprecated: Use the dataTypes property in the Source types configuration instead. array[string] (accepts Markdown) List of requested data types displayed on the final flow page before connecting an accounting, banking or commerce software. |
accounting.dataAccess.additionalConsent.titlebanking.dataAccess.additionalConsent.titlecommerce.dataAccess.additionalConsent.title | ⚠️ Deprecated: Use accounting.additionalConsents.title, banking.additionalConsents.title, or commerce.additionalConsents.title instead. string (accepts Markdown) Title displayed on the page where the customer consents to the use of their accounting, banking or commerce data for an additional use case. Ensure you set up the source types to support the additional consent flow. |
accounting.additionalConsents.titlebanking.additionalConsents.titlecommerce.additionalConsents.title | string (accepts Markdown) Title displayed on the page where the customer consents to the use of their accounting, banking or commerce data for an additional use case. Ensure you set up the source types to support the additional consent flow. |
accounting.dataAccess.additionalConsent.subtitlebanking.dataAccess.additionalConsent.subtitlecommerce.dataAccess.additionalConsent.subtitle | ⚠️ Deprecated: Use accounting.additionalConsents.subtitle, banking.additionalConsents.subtitle, or commerce.additionalConsents.subtitle instead. string (accepts Markdown) Subtitle displayed on the page where the customer consents to the use of their accounting, banking or commerce data for an additional use case. Ensure you set up the source types to support the additional consent flow. |
accounting.additionalConsents.subtitlebanking.additionalConsents.subtitlecommerce.additionalConsents.subtitle | string (accepts Markdown) Subtitle displayed on the page where the customer consents to the use of their accounting, banking or commerce data for an additional use case. Ensure you set up the source types to support the additional consent flow. |
Learn more about array custom text properties
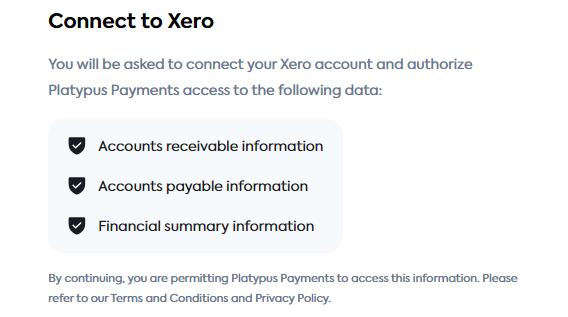
Properties accounting.dataAccess.dataTypes, banking.dataAccess.dataTypes, and commerce.dataAccess.dataTypes are arrays because they control the bullet points displayed on the data access consent page of the LinkLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat. flow.
Each item of the array is rendered as a separate bullet point and details the data types your customer is agreeing to let you access.
For example, if using Javascript, you can set these values as follows:
// Set when initializing the object
const text : CodatTextOptions = {
"companyName": "Polly's Profiteroles",
"accounting.dataAccess.dataTypes": ["Accounts receivable information", "Accounts payable information", "Financial summary information"],
}
// Or set after initializing the object
text["accounting.dataAccess.dataTypes"] = ["Accounts receivable information", "Accounts payable information", "Financial summary information"];
In the LinkLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat. flow, this will then be rendered as follows:

Additional consent journey
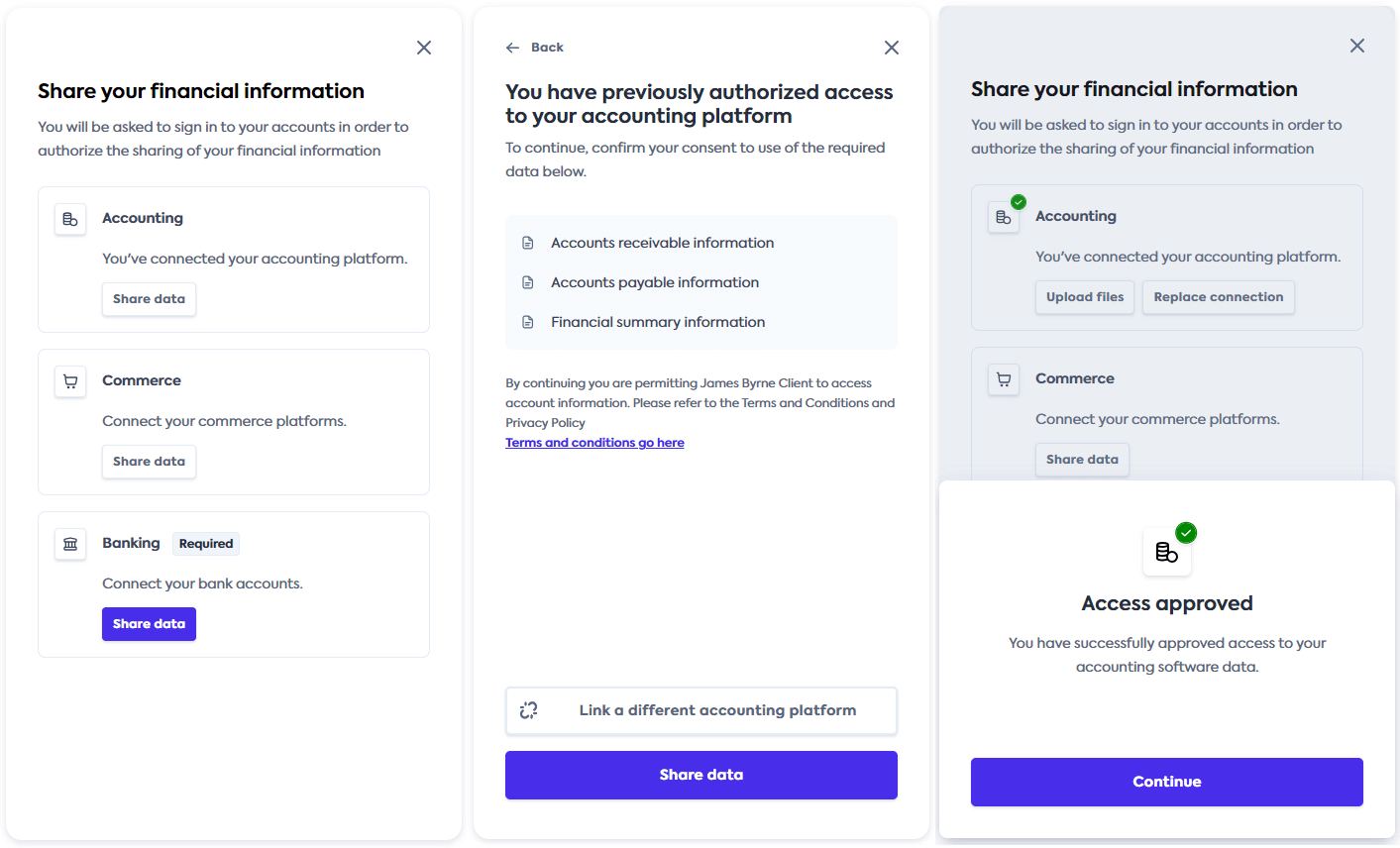
You may need to request additional consent from your customer to use their previously shared financial data for a different purpose. For example, if the customer linked a platform to use your application's cash flow forecasting dashboard, you need additional consent from them if you want to use that data for a lending assessment.
To request additional consent, set the enableAdditionalConsent option to true. This will display an extra consent journey to the customers on their subsequent visits to the LinkLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat. flow, as shown below.

By default, this option is set to false. Next, use custom text to manage the content displayed to them during this journey.
Multi-entity linking
You may want to enable your customers to authorize access to multiple companies within a single accounting platform in the same connectionConnection A link between a Codat company and a data source (like an accounting platform). Each connection represents authorized access to pull or push data from that platform. flow. This is relevant for integrations that allow their users to operate several subsidiaries within the same account.
To provide your customers with this option, set the enableMultiEntityLinking option to true. This will display additional subsidiary selection steps in the auth flow for the integrations that provide multi-entity support. By default, this option is set to false.